Ordbok i grafisk design: Ord og uttrykk forklart
Bruker designeren din ord og uttrykk du ikke forstår? Tør du ikke spørre for å framstå uvitende? Vi vet hvordan du har det, men fortvil ikke! Du kan bare søke opp ordet her i etterkant og få en enkel forklaring.
Bruk Ctrl/Cmd+F og søk opp ordet du lurer på.
A
- Absolutt farge: En farge som er ren og ikke blandet med noen andre farger. Absolutte farger kan ikke oppnås ved å blande andre farger sammen.
- Absolutt størrelse: Størrelsen på et objekt uten hensyn til proporsjoner eller sammenheng med andre objekter.
- Aksentfarge: En farge som brukes i tillegg til hovedfargen i en design for å fremheve eller gi kontrast. Aksentfarger kan hjelpe med å tiltrekke oppmerksomhet og skape interesse.
- A/B testing: En markedsføringsmetode der to forskjellige versjoner av en annonse eller et nettsted testes mot hverandre for å avgjøre hvilken versjon som fungerer best.
- Adobe Illustrator: Et program for vektorgrafikk design som brukes til å opprette skalerbare illustrasjoner og grafikk, for eksempel logoer og ikoner.
- Adobe InDesign: Et kraftig program for desktop publishing som brukes til å lage design til trykte og digitale medier, med avansert typografi, layoutkontroll og kobling med andre Adobe-programmer som Photoshop og Illustrator.
- Adobe Photoshop: Et av de mest populære digitale bildebehandlingsprogrammene som brukes til å manipulere og redigere digitale bilder og grafikk.
- Akromatisk: En fargeskjema som består av svart, hvitt og gråtoner. Det mangler farge eller nyanser.
- Alignment: Plassering av elementer, for eksempel tekst, bilder eller grafikk, slik at de er justert i forhold til hverandre. Dette kan være sentrert, venstrejustert eller høyrejustert.
- Alignment grid: En rutenettstruktur som brukes til å justere og organisere elementene i et design for å oppnå balanse og harmoni.
- All caps: En typografi-stil som viser alle bokstavene i store bokstaver. Dette kan brukes for å fremheve viktige ord eller gi en følelse av å rope eller høylytt kommunikasjon.
- Analoge farger: Farger som ligger ved siden av hverandre på fargesirkelen og som harmonerer godt sammen.
- Ambigram: En grafisk form for ord eller uttrykk som kan leses fra flere perspektiver eller synsvinkler.
- Arial: En av de mest brukte sans-serif fontene i digitale medier. Det er en enkel, ren og lett-leselig font.
- Asymmetrisk: Ubalansert eller uregelmessig design som ikke har en tydelig symmetri eller jevn fordeling av elementer.
- Aspect ratio: Forholdet mellom bredden og høyden på et bilde eller en skjerm. For eksempel kan en widescreen-TV ha et aspektforhold på 16:9.
- Animering: Prosessen med å skape en bevegelse av bilder eller grafikk for å skape en illusjon av bevegelse. Animasjon brukes ofte i digital markedsføring, nettannonser og i videoproduksjon.
- Anti-aliasing: En teknikk som brukes i digitale bilder og grafikk for å glatte ut kantene på teksten eller formene, noe som gir et mer naturlig og jevnt utseende.
- Artboard: Et område i designprogramvare der en designer kan plassere og arrangere elementer
B
- Bleed: En design-terminologi som beskriver en forlengelse av designet utenfor den faktiske kanten av papiret eller dokumentet for å sikre at farger eller bilder går helt ut til kanten av utskriften.
- Branding: En strategisk praksis som omfatter skapelse av en unik identitet og oppbygging av merkevarebevissthet for et selskap, produkt eller tjeneste.
- Brosjyre: En trykt informasjonsbrosjyre eller katalog som brukes til å markedsføre et selskap eller produkt.
- Bildeoppløsning: En teknisk spesifikasjon som beskriver antall piksler i et bilde, vanligvis målt i piksler per tomme (PPI).
- Blekkstråleskriver: En type skriver som bruker flytende blekk som materiale for å skrive ut bilder og tekst på papir.
- Bokstavtype: En grafisk utforming av en bokstav som definerer dens utseende og stil, vanligvis i form av en font.
- Bakgrunn: Den delen av designet som ligger bak andre elementer og gir en visuell kontekst for designet.
- Beskjæring: En teknikk som brukes til å endre størrelsen på et bilde ved å kutte vekk deler av kanten på bildet.
- Bildebehandling: Prosessen med å redigere, forbedre eller manipulere digitale bilder.
- Baseline: En usynlig linje som teksten i en design er justert langs for å gi et jevnt utseende og økt lesbarhet.
- Bildeforhold: Forholdet mellom bredden og høyden på et bilde, som kan være enten liggende eller stående.
- Brand voice: En merkevarens stemme eller personlighet, som brukes til å kommunisere med målgruppen og skape en unik merkevareopplevelse.
- Brukergrensesnitt: Den visuelle presentasjonen av et digitalt grensesnitt som brukes til å kommunisere med en applikasjon eller nettside.
- Business card: Et trykt kort som inneholder informasjon om en person eller et selskap, som brukes til å skape en forretningsforbindelse.
- Byline: Navnet på forfatteren eller journalisten som skrev en artikkel eller et stykke innhold, vanligvis plassert under tittelen på artikkelen.
C
- CMYK: En forkortelse for cyan, magenta, gul og svart, som er de fire fargene som brukes i firefarge-prosessen for trykking.
- Call to action (CTA): En markedsføringsteknikk som oppfordrer brukeren til å utføre en handling, for eksempel å kjøpe et produkt, registrere seg for en tjeneste eller klikke på en lenke.
- Cascading style sheets (CSS): Et stilarks-språk som brukes til å beskrive utseendet og formateringen av HTML-dokumenter.
- Copyright: En juridisk beskyttelse som gir rettighetene til en opphavsmann til å beskytte deres originale verk fra å bli brukt av andre uten tillatelse.
- Curves: En justeringsfunksjon i bildebehandlings-programvare som lar deg justere lysstyrken og kontrasten i bildet ved å justere kurven for fargekanaler.
- Copywriting: Prosessen med å skrive tekst til reklame- eller markedsføringsformål, med fokus på å øke salget eller påvirke kundenes oppfatning av et produkt eller en tjeneste.
- Contrast: Forskjellen i lysstyrke og mørke mellom forskjellige deler av et bilde eller design, som kan brukes til å skape visuell interesse og tydelighet.
- Contrast ratio: Forholdet mellom den lyseste og mørkeste delen av et bilde eller et design, målt i forhold til lysstyrke og mørkhet.
- Color mode: En innstilling i bildebehandlings-programvare som bestemmer hvilket fargeområde som brukes for å representere farger i et bilde.
- Content management system (CMS): En programvare som brukes til å administrere innholdet på en nettside, inkludert oppretting, redigering og publisering av innhold.
- Color palette: En begrenset samling av farger som brukes i en design for å skape en enhetlig og harmonisk visuell estetikk.
- Crop: En redigeringsfunksjon som brukes til å klippe bort en del av et bilde eller et design for å endre størrelsen eller fokusere på et spesifikt område.
- Crop marks: Linjer eller markeringer på kantene av en design som viser hvor papiret skal kuttes for å oppnå ønsket størrelse.
D
- DPI: En forkortelse for «dots per inch», som er en teknisk spesifikasjon som beskriver tettheten av punkter som brukes til å skrive ut et bilde eller en design.
- Drop cap: En typografisk effekt som brukes i trykte dokumenter der den første bokstaven i en tekst er større enn de påfølgende bokstavene.
- Design thinking: En metode for kreativ problemløsning som fokuserer på brukerens behov og perspektiv for å utvikle innovative løsninger.
- Designelement: En grunnleggende byggestein i et design, for eksempel form, farge, linjer, tekstur eller form.
- Designbrief: En detaljert beskrivelse av et designprosjekt som inneholder informasjon om målgruppe, budsjett, tidsplan og andre spesifikke krav og begrensninger.
- Designsystem: En samling av designelementer, retningslinjer og prinsipper som brukes til å opprettholde en enhetlig og sammenhengende visuell identitet i en organisasjon eller på tvers av produkter og tjenester.
- Drop shadow: En grafisk effekt som skaper en skygge rundt et objekt eller en tekst, som gir en illusjon av dybde og separasjon fra bakgrunnen.
- Dynamic range: Forskjellen mellom de lyseste og mørkeste områdene i et bilde eller et design, som kan påvirke bildets kontrast og dybde.
- Dithering: En teknikk som brukes i digitale bilder for å skape en illusjon av flere farger ved å blande små prikker av forskjellige farger.
- Digitalisering: Prosessen med å konvertere analoge data eller materiale til en digital form.
- Duotone: En teknikk som brukes i bildebehandling for å skape et bilde ved å bruke to farger som er forskjellige nyanser av samme farge.
- Display font: En typografisk font som er spesielt utformet for bruk i overskrifter og titler, og som ofte er mer dekorativ og eksperimentell enn standard brødtekst-font.
- Design-prototype: En tidlig versjon av et design som brukes til å teste funksjonalitet, brukervennlighet og utseende.
E
- EPS: En forkortelse for «Encapsulated PostScript», som er et filformat som brukes til å lagre og utveksle vektorgrafikk.
- Emboss: En grafisk effekt som skaper en tredimensjonal effekt ved å løfte opp en del av et bilde eller en tekst, som gir en illusjon av relieff.
- Editorial design: Design av publikasjoner som bøker, magasiner, aviser og kataloger.
- Emphasis: Betoning eller fokus på en del av et design eller tekst for å fremheve det visuelt.
- Eyedropper tool: En funksjon i bildebehandlingsprogrammer som lar deg velge en farge fra et eksisterende bilde eller design for å bruke den i en annen del av designet.
- Embroidery: En teknikk som brukes til å dekorere tekstiler med broderte mønstre eller bokstaver.
- Event branding: Design av merkevareidentitet og markedsføring av et bestemt arrangement eller arrangementstype, for eksempel en festival eller konferanse.
- Export: Prosessen med å konvertere et bilde eller et design fra ett filformat til et annet, for eksempel å eksportere en JPG til en PDF.
- E-commerce design: Design av nettsteder og digitale plattformer for å fremme online salg og øke konverteringsfrekvensen.
- Equalizer: En grafisk visning av lydsignalet som brukes til å justere balansen mellom høye og lave frekvenser i lydopptak.
- Environment design: Design av fysiske eller digitale miljøer, for eksempel et museum eller en videospill-verden.
- Exhibition design: Design av utstillinger og visninger, for eksempel på en messe eller museum.
- Expression: Personlighet og karakter som er uttrykt gjennom et design, for eksempel gjennom bruk av farger, typografi og grafikk.
- Expand: En funksjon som brukes i vektorgrafikk-programvare for å konvertere konturer til utfylte objekter eller omvendt.
F
- Font: En grafisk utforming av bokstaver og tegn som brukes til å skrive tekst i et design.
- Flyer: En trykt annonse eller reklame som distribueres til en målgruppe for å markedsføre et produkt eller en tjeneste.
- Flat design: En stil av design som bruker en minimalistisk tilnærming, med bruk av enkle former, lyse farger og flate elementer.
- Favicon: En liten ikon som vises i nettleserens fanelinje eller på en nettside, og som gir et visuelt symbol for en nettside.
- Full bleed: En design-terminologi som beskriver en utskrift som går helt ut til kanten av papiret, uten noen hvit marg rundt kantene.
- Filformat: En standard som brukes til å lagre digital informasjon, som bilde-, lyd- eller videofiler.
- Footer: Den nederste delen av en nettside eller et dokument som inneholder ekstra informasjon, for eksempel opphavsrett, kontaktinformasjon eller lenker til andre sider.
- Form: En grunnleggende geometrisk figur eller figurativ form som brukes i et design, for eksempel sirkler, firkanter eller trekanter.
- Fargepalett: En begrenset samling av farger som brukes i en design for å skape en enhetlig og harmonisk visuell estetikk.
- Fargepsykologi: Studiet av hvordan farger påvirker følelser, adferd og persepsjon.
- Fargekontrast: Forskjellen mellom forskjellige farger som brukes i et design, som kan brukes til å skape visuell interesse og økt lesbarhet.
- Front-end design: Design av den visuelle presentasjonen og brukergrensesnittet til en nettside eller applikasjon.
- Fargevalg: Prosessen med å velge farger som skal brukes i et design, basert på estetikk, funksjon og målgruppe.
- Formatering: Prosessen med å organisere og strukturere innholdet i et dokument eller en nettside for å gjøre det lettere å lese og navigere.
- Fotografi: Kunst og praksis med å ta bilder ved hjelp av et kamera, som kan brukes i design for å kommunisere ideer, stemninger og historier.
G
- Grafisk design: Kunst og praksis med å lage visuell kommunikasjon og presentasjon av ideer og informasjon ved hjelp av bilder, tekst og form.
- Gradient: En visuell effekt som skaper en gradvis overgang mellom to eller flere farger.
- Grid: En strukturert layout av vertikale og horisontale linjer som brukes til å organisere innholdet i et design.
- Grayscale: En visuell effekt som konverterer et bilde til en skala av gråtoner i stedet for farger.
- Gutter: Mellomrommet mellom kolonnene i en gridlayout, som brukes til å øke lesbarheten og luftigheten i et design.
- GUI: En forkortelse for «Graphical User Interface», som er den visuelle presentasjonen av et brukergrensesnitt på en datamaskin eller annen enhet.
- GIF: En forkortelse for «Graphics Interchange Format», som er en type bildefil som støtter animasjon og gjennomsiktighet.
- Graphic organizer: Et verktøy som brukes til å visualisere og organisere informasjon og ideer i en designprosess.
- Google fonts: En samling av gratis tilgjengelige skrifter som kan brukes i designprosjekter.
- Grid-based design: En designstil som bruker en gridlayout for å organisere innholdet og skape visuell balanse og harmoni i et design.
- Graphic tablet: En digital enhet som brukes til å tegne eller skrive direkte på en datamaskin ved hjelp av en stylus.
- Ghosting: En teknikk som brukes i trykkpresser for å forhindre at blekket overføres til papiret, og som kan brukes i digitale design for å skape en illusjon av gjennomsiktighet.
- Gradient mesh: En teknikk som brukes i vektorgrafikk-programvare for å skape en gradvis overgang mellom farger i et komplekst område av et bilde.
- Graphic design software: Programvare som brukes til å opprette og redigere visuelle design, for eksempel Adobe Photoshop og Illustrator.
- Golden ratio: En matematisk proporsjon som ofte brukes i design for å skape visuell harmoni og balanse mellom ulike deler av et design.
H
- Hierarchy: Organisering av elementer i et design etter viktighet eller prioritet, for å lede øynene til brukeren gjennom innholdet.
- Halftone: En teknikk som brukes i trykkpresser for å skape et bilde ved hjelp av små punkter i forskjellige størrelser og tettheter.
- Haptics: Berøring eller taktil feedback som brukes i digitale grensesnitt for å gi brukeren en følelse av interaksjon og respons.
- Hex code: En sekvens på seks sifre som brukes til å representere en bestemt farge i digital design, ved hjelp av tall og bokstaver.
- HSL: En forkortelse for «Hue, Saturation, Lightness», som er en fargeegenskap som beskriver nyansen, metningen og lysstyrken til en farge.
- Hamburger menu: En ikonbasert navigasjonsknapp som brukes i digitale grensesnitt for å åpne et skjult menyvalg.
- Hand lettering: Kunst og praksis med å skrive bokstaver og ord for hånd, som kan brukes i design for å skape en unik og personlig visuell estetikk.
- Headline: En overskrift eller tittel som brukes til å introdusere eller presentere innholdet i et design.
- High resolution: En teknisk spesifikasjon som beskriver høy tetthet av piksler i et bilde eller en skjerm, som gir skarpere og mer detaljert visuell kvalitet.
- Home page: Den første siden i en nettside som gir en introduksjon og navigasjonsmuligheter for resten av nettstedet.
- HTML: En forkortelse for «Hypertext Markup Language», som er et programmeringsspråk som brukes til å lage nettsider og digitale grensesnitt.
- Header: Den øverste delen av en nettside eller et dokument som inneholder tittel, logo og navigasjonsmuligheter.
- Hue: En fargeegenskap som beskriver nyansen eller fargen til en farge, for eksempel rød, blå eller grønn.
- Hotspot: En interaktiv sone i et digitalt bilde eller design som kan klikkes eller trykkes på for å utføre en handling eller navigere til en annen del av designet.
I
- Icon: En visuell representasjon av en idé, handling eller objekt, som brukes i design for å kommunisere med brukerne på en enkel og intuitiv måte.
- Infographics: Visuelle representasjoner av data, informasjon eller statistikk, som brukes til å gjøre komplekse data enklere å forstå og huske.
- Interface: Den delen av et system eller en applikasjon som brukeren samhandler med, som kan inkludere visuelle og interaktive elementer som knapper, menyer og tekstbokser.
- Illustrator: En vektorgrafikkprogramvare som brukes til å opprette og redigere visuelle design, utviklet av Adobe Systems.
- Image resolution: Antall piksler som er tilgjengelige i et bilde, målt i piksler per tomme (PPI) eller punkter per tomme (DPI).
- Inverted colors: En visuell effekt som inverterer fargene i et bilde eller design, og skaper en høy kontrast og dramatisk visuell estetikk.
- InDesign: En desktop publishing programvare som brukes til å lage publikasjoner som bøker, magasiner og brosjyrer, utviklet av Adobe Systems.
- Interaksjons-design: Design av digitale grensesnitt som fokuserer på å skape meningsfulle og effektive interaksjoner mellom brukerne og systemet.
- Informasjons-arkitektur: Prosessen med å organisere og strukturere innholdet i et nettsted eller en applikasjon for å gjøre det lettere å navigere og finne informasjon.
- Illustrasjon: Kunst og praksis med å lage visuelle representasjoner av ideer, konsepter eller historier ved hjelp av tegning, maleri eller digitale verktøy.
- Interface design: Design av digitale grensesnitt som fokuserer på å skape en brukervennlig og estetisk appellende presentasjon av informasjon og funksjonalitet.
- Image compression: Prosessen med å redusere størrelsen på et bildefil uten å redusere visuell kvalitet eller detaljer, ved hjelp av ulike algoritmer og teknikker.
- Internationalization: Prosessen med å tilpasse et design eller en applikasjon for å kunne brukes av et globalt publikum, med hensyn til språk, kultur og lokal tilpasning.
- Indentation: Prosessen med å justere startpunktet for tekst eller elementer i en design for å skape visuell hierarki og organisering.
J
- Justify: Prosessen med å justere tekst eller elementer i en design slik at det ser ut som det er justert til venstre og høyre, og skaper en jevn og balansert presentasjon av innholdet.
- JPEG: En forkortelse for «Joint Photographic Experts Group», som er en bildefilformat som brukes til å lagre digitale bilder med høy komprimering.
- Juxtapose: Å plassere to eller flere elementer ved siden av hverandre for å skape visuell kontrast og sammenligning.
- Jitter: En liten, tilfeldig variasjon i posisjon eller bevegelse av elementer i en design, som kan brukes til å skape en følelse av liv og bevegelse i designet.
- JavaScript: Et programmeringsspråk som brukes til å legge til interaktivitet og funksjonalitet til nettsider og digitale applikasjoner.
- Jumbotron: En stor, skjerm- eller LED-basert skjerm som brukes til å vise bilder, tekst og video, som ofte brukes til å markedsføre produkter eller arrangementer.
- Justification: Prosessen med å justere avstanden mellom bokstavene og ordene i en tekst for å skape en jevn og balansert presentasjon av teksten.
K
- Kerning: Prosessen med å justere avstanden mellom bokstavene i en tekst for å skape en jevnere og balansert presentasjon av teksten.
- Keyframe: Et bestemt tidspunkt i en animasjon der en endring i bevegelse eller utseende av et element i designet skal skje.
- Keywords: Ord eller uttrykk som beskriver innholdet i et bilde, et design eller en nettside som brukes til å gjøre det lettere å søke og finne relevant informasjon.
- KPI: En forkortelse for «Key Performance Indicator», som er en måling av suksess eller ytelse i et designprosjekt eller en markedsføringskampanje.
- Kinetic typography: En designstil som bruker bevegelse og animasjon for å fremheve og forbedre typografien i et design.
- Knockout: En teknikk som brukes i trykkpresser for å fjerne farge fra et område av et design og eksponere papiret under, som kan brukes i digital design for å skape en illusjon av gjennomsiktighet.
L
- Layout: Den visuelle organiseringen av elementene i et design eller en publikasjon, som kan inkludere plassering, størrelse, form og stil.
- Leading: Avstanden mellom linjene i en tekst, som kan justeres for å forbedre lesbarheten og estetikken i teksten.
- Letterpress: En trykkemetode som bruker en plate med uthevede bokstaver eller bilder for å trykke på papir, som skaper en dyp og teksturert effekt.
- Logo: En grafisk representasjon av en organisasjon, merkevare eller produkt, som brukes til å identifisere og skille seg fra andre merker og organisasjoner.
- Lorem ipsum: En generisk, fylltekst som brukes i design for å fylle ut plassholder for å gi en idé om hvordan designet vil se ut når det er fullført.
- Layer: En individuell del av et design som kan legges oppå eller under andre deler av designet for å skape visuell dybde og organisering.
- Luminosity: En fargeegenskap som beskriver lysstyrken eller mørkheten til en farge, som kan brukes til å skape kontrast og dybde i designet.
- Low fidelity: En designmetode som bruker enkle og grunnleggende skisser eller prototyper for å utforske og teste designkonsepter og ideer.
- Landscape: En orientering av en design som er bredere enn den er høy, som ofte brukes i landskapsbilder og visuelle presentasjoner av data.
- Letter spacing: Avstanden mellom bokstavene i en tekst, som kan justeres for å forbedre lesbarheten og estetikken i teksten.
- Line art: En stil av illustrasjon som bruker linjer og konturer for å skape visuelle bilder eller figurer.
- Layer mask: Et verktøy i designprogramvare som brukes til å skjule eller avsløre deler av en layer ved å maskere deler av den med en annen layer.
- Lightbox: En teknikk som brukes i design for å markere og fremheve et element ved å omgi det med en lys boks eller et lysfokus.
- Lossless: En teknikk for bildekomprimering som bevarer all visuell informasjon og kvalitet, selv om filstørrelsen er redusert.
- Lossy: En teknikk for bildekomprimering som ofte fører til noe tap av visuell informasjon eller kvalitet når filstørrelsen er redusert.
M
- Mockup: En modell eller prototype av et design eller produkt, som brukes til å visualisere og teste ut designkonsepter før de blir fullført.
- Monochromatic: En designstil som bruker ulike nyanser og verdier av en enkelt farge for å skape en harmonisk og sammenhengende estetikk.
- Mood board: En visuell collage som samler inspirasjonsbilder, farger og materialer for å representere en stemning eller et tema som brukes som utgangspunkt for et designprosjekt.
- Megapixel: En måleenhet for oppløsning i digitale bilder, som tilsvarer en million piksler.
- Motion graphics: Animert grafikk som brukes til å formidle informasjon eller en historie på en visuelt engasjerende og effektiv måte.
- Mask: En teknikk i designprogramvare som brukes til å skjule eller avsløre deler av et element eller et bilde ved å maskere det med en annen form eller layer.
- Material design: En designstil utviklet av Google som fokuserer på enkelhet, hierarki og tydelig kommunikasjon av informasjon i digitale applikasjoner og grensesnitt.
- Mockup tool: Et verktøy eller en programvare som brukes til å opprette og visualisere mockups av et design eller produkt.
- Multimedia: Design som bruker ulike medieformater, som tekst, lyd, bilder og video, for å formidle en melding eller historie.
- Masking tape: En type tape som brukes i design for å beskytte eller markere deler av et element eller overflate.
- Master page: En side i en publikasjon eller et dokument som brukes som utgangspunkt for å opprette og redigere andre sider i samme publikasjon.
- Matte finish: En overflatebehandling som gir en glatt og reflekterende overflate en dypere og mer diskré estetikk.
- Markup language: Et sett med koder som brukes til å formatere og organisere innholdet i digitale dokumenter eller nettsider, for eksempel HTML og XML.
N
- Negative space: Områdene rundt og mellom elementene i et design som ikke er fylt med visuelt innhold, som kan brukes til å skape balanse og kontrast i designet.
- Neon: En lyskilde som gir av en sterk og lys farge, som ofte brukes i design for å fange oppmerksomheten til betrakteren.
- Noise: Tilfeldige piksler eller grafiske elementer i et bilde eller design som skaper en kornet eller forstyrrende effekt.
- Non-destructive editing: En redigeringsmetode som bevarer originalen av et bilde eller design mens det gjøres endringer, slik at det alltid er mulig å gå tilbake til originalen hvis nødvendig.
- Navigation: Prosessen med å finne informasjon på en nettside eller i en applikasjon ved hjelp av en rekke navigasjonsverktøy eller navigasjonsstrukturer.
- Navigation bar: En del av en nettside eller en applikasjon som inneholder en rekke lenker eller verktøy som brukes til å navigere til forskjellige sider eller funksjoner.
- Negative color space: En teknikk som brukes i design for å endre fargepaletten til et bilde eller et design, slik at fargene blir de motsatte av originalen.
- Nudge: En liten justering av plasseringen eller størrelsen på et element i et design, som kan gjøres ved å flytte eller endre størrelsen på elementet med et tastetrykk eller mus.
- Noise reduction: En teknikk som brukes i bildebehandling for å redusere kornete eller forstyrrende effekter i et bilde eller design.
- NDA: En forkortelse for «Non-Disclosure Agreement», som er en juridisk avtale som brukes til å beskytte konfidensiell informasjon og ideer i design og andre kreative bransjer.
- Newsletters: Regelmessige publikasjoner som inneholder nyheter, artikler og informasjon om en organisasjon, produkt eller tjeneste, som distribueres til et publikum via e-post eller post.
- Newspaper design: En designstil som brukes i aviser og magasiner for å organisere tekst, bilder og annet innhold på en tydelig og engasjerende måte.
- Niche: En spesialisert og smal målgruppe som et produkt, tjeneste eller design retter seg mot, og som kan hjelpe med å definere og differensiere designet.
- Node: Et punkt i en vektorgrafikk som brukes til å kontrollere eller endre formen på en linje eller en kurve i designet.
O
- Offset printing: En trykkemetode som bruker en plate til å overføre blekk til en overflate, som gir skarpe og presise trykk av høy kvalitet.
- Opacity: Grad av gjennomsiktighet i et designelement eller en farge, som kan justeres for å skape dybde og lagdeling i designet.
- Overprinting: En trykketeknikk som brukes til å skape en ny farge ved å trykke en farge oppå en annen.
- Overexposure: En tilstand der et bilde eller en design har for mye lys eller er overeksponert, noe som kan føre til tap av detaljer og kvalitet i bildet eller designet.
- Orthographic projection: En teknikk som brukes i design for å representere et objekt eller en form i to dimensjoner ved å bruke flere plan og projeksjonslinjer.
- Outline: En linje som definerer kanten av et element eller en form i et design.
- Object: En individuell del av et design som kan manipuleres og redigeres separat fra andre deler av designet.
- Overlay: En teknikk som brukes i design for å legge til et ekstra lag av visuelt innhold over et eksisterende element i designet, som kan brukes til å legge til dybde og interesse til designet.
- One-point perspective: En teknikk som brukes i design for å representere en tredimensjonal form i to dimensjoner ved å bruke en enkelt punkt som perspektivpunkt.
- Open source: En designmetode som bruker åpen kildekodeprogramvare og samarbeid for å utvikle og forbedre design og programvare.
- Overhang: En del av et designelement som stikker ut eller henger over kanten av en annen del av designet.
- Oversaturation: En tilstand der fargene i et bilde eller en design er for sterke eller levende, noe som kan føre til at designet ser unaturlig eller forvrengt ut.
- Organic shapes: En designstil som bruker uregelmessige eller naturlige former, som kan gi en mer avslappet og organisk estetikk til designet.
- Omnichannel: En tilnærming til markedsføring og salg som fokuserer på å levere en sammenhengende og integrert opplevelse på tvers av alle kanaler og plattformer.
- Oversampling: En teknikk som brukes i digital fotografering for å øke oppløsningen på et bilde ved å ta flere bilder og kombinere dem til ett høyoppløselig bilde.
P
- Pixel: Den minste enheten av et digitalt bilde eller skjerm, som kan vises som en punkt eller lysende prikk.
- Pantone: Et fargesystem som brukes i design og trykk for å sikre nøyaktig og konsistent fargegjengivelse på tvers av forskjellige materialer og produksjonsmetoder.
- Perspective: En teknikk som brukes i design for å skape en tredimensjonal illusjon i et to-dimensjonalt bilde ved å bruke perspektivpunkter og linjer.
- Pattern: Et gjentagende visuelt element eller design som kan brukes til å skape interesse og bevegelse i et design.
- Palette: En samling av farger som brukes i et design, som kan inkludere primære, sekundære og tilleggsfarger.
- PDF: En filtype som står for Portable Document Format, som brukes til å lagre og dele dokumenter og design på en plattformuavhengig måte.
- PNG: En filtype som står for Portable Network Graphics, som brukes til å lagre bilder og design med gjennomsiktige bakgrunner og høy kvalitet.
- Poster: En stor, trykt annonse eller informasjonsplakat som brukes til å markedsføre en begivenhet, produkt eller tjeneste.
- Perspective grid: En hjelpeverktøy i designprogramvare som brukes til å hjelpe med å opprette perspektiv i et design ved å legge til linjer som følger perspektivpunktene.
- Proportions: Forholdet mellom størrelsen på forskjellige deler av et design, som kan justeres for å opprettholde balanse og estetikk i designet.
- Package design: Design av emballasje for produkter, som inkluderer utforming av etiketter, logoer og innpakning.
- Palette knife: Et verktøy som brukes i maleri og design for å blande og påføre maling på en ujevn og teksturert måte.
- Pixelation: En tilstand der et bilde eller en design blir kornete eller forvrengt på grunn av lav oppløsning eller forstørrelse.
- Parallax scrolling: En designeffekt som bruker forskjellige bakgrunner med forskjellig bevegelseshastighet for å skape en tredimensjonal effekt når brukeren ruller gjennom en nettside eller applikasjon.
- Point size: En måleenhet for størrelsen på skrifttyper i design og publikasjoner.
Q
- Quick sketch: En rask og løs skisse av et designkonsept som brukes til å utforske ideer og visualisere mulige designalternativer.
- Quotation mark: Et tegn som brukes i skrift for å indikere direkte sitat eller tale.
- Quicksand: En designfont som er kjent for sin myke og avrundede estetikk, som kan brukes til å skape en avslappet og vennlig tone i designet.
- QuarkXPress: En desktop publishing-programvare som brukes til å designe og publisere trykte og digitale publikasjoner.
- Quirks mode: En modus i webdesign som brukes til å håndtere eldre nettlesere og kodingsteknikker som ikke er i samsvar med moderne webstandarder.
- Quilt design: En designstil som bruker gjentatte mønstre og tekstiler for å skape et visuelt innbydende og innbydende design.
- Quill: En gammeldags penn som brukes til å skrive og tegne med blekk, og som kan gi en unik og håndlaget estetikk i designet.
R
- RGB: En fargekode som står for Red, Green, Blue, som brukes til å representere farger i digitale medier.
- Resolution: Oppløsningen til et bilde eller en skjerm, målt i piksler per tomme (PPI eller DPI).
- Responsive design: En designmetode som sikrer at en nettside eller applikasjon kan tilpasses og vises på forskjellige enheter og skjermstørrelser.
- Rotation: En endring i orienteringen til et designelement eller et bilde, som kan brukes til å skape bevegelse og interesse i designet.
- Rule of thirds: En komposisjonsregel i design som deler bildet i ni like store deler ved å plassere fire krysspunkter langs to tredjedeler av bildet, og som brukes til å skape balanse og interesse i designet.
- Raster graphics: En type digital grafikk som bruker rutenettet eller piksler for å representere et bilde eller en illustrasjon.
- Radial gradient: En type gradient som går fra midten av et designelement og utover i en sirkulær eller radial bevegelse.
- Rendering: Prosessen med å konvertere en digital 3D-modell til en to-dimensjonal bildefil eller animasjon.
- Rule of proximity: Et designprinsipp som bruker plasseringen av elementer for å skape visuell sammenheng og organisering i et design.
- Ribbon: En designelement som brukes til å legge til visuell interesse og bevegelse i et design, og som kan ha form av en bånd eller sløyfe.
- Rounded corners: En designstil som bruker avrundede hjørner på designelementer eller bokser, som kan gi en myk og vennlig estetikk til designet.
- Reverse contrast: En designstil som bruker hvit tekst på en svart bakgrunn, som kan gi et sterkt og dramatisk utseende til designet.
- Rebranding: Prosessen med å endre eller oppdatere en merkevares visuelle identitet for å imøtekomme endrede markedstrender eller forretningsmål.
S
- Serif: En stil av skrifttyper som har små ekstra linjer på slutten av bokstavstammer, og som kan gi en mer formell og tradisjonell følelse til designet.
- Sans-serif: En stil av skrifttyper som mangler de små ekstra linjene på slutten av bokstavstammer, og som kan gi en mer moderne og ren følelse til designet.
- Symmetry: En designprinsipp som bruker en balansert fordeling av elementer på en akse for å skape harmoni og estetisk appell i designet.
- Scale: Endringen i størrelsen på et designelement eller et bilde, som kan brukes til å skape visuell interesse og hierarki i designet.
- Saturation: Mengden av farge i et bilde eller en design, som kan justeres for å oppnå ønsket effekt eller estetikk.
- Shadow: En visuell effekt i design som bruker simulert lys og mørke for å gi dybde og dimensjonalitet til et designelement eller et bilde.
- Script font: En stil av skrifttyper som etterligner håndskrevne eller kursive skriftformer, og som kan gi en personlig og formell estetikk til designet.
- Sketch: En rask og løs illustrasjon av et designkonsept, som kan brukes til å utforske og utvikle ideer.
- Stock photos: Fargebilder eller illustrasjoner som er tilgjengelige for kjøp eller gratis bruk i designprosjekter, og som kan hjelpe til med å fylle ut innholdet i designet.
- Style guide: En dokumentasjon som beskriver og definerer en merkevares visuelle identitet, og som inneholder retningslinjer for typografi, farger, logoer og annen designrelatert informasjon.
- SVG: En filtype som står for Scalable Vector Graphics, som brukes til å lagre og dele vektorgrafikk på en plattformuavhengig måte.
- Style tiles: En designmetode som bruker små designelementer, farger og typografi for å utforske og presentere forskjellige designalternativer.
- Sketchbook: En bok eller en digital applikasjon som brukes til å skisse og utvikle designideer.
- Storyboard: En illustrert sekvens av bilder som brukes til å representere en historie eller en idé, og som brukes i design, film og animasjon.
T
- Typografu: Studiet og kunsten med å velge og sette skrifttyper for å skape et visuelt appell i designet.
- Texture: En visuell effekt i design som gir et element en overflatebehandling, som kan være grov, glatt, myk eller annen.
- Thumbnail: En liten og rask skisse av et designkonsept som brukes til å utforske og visualisere mulige designalternativer.
- Transparency: En visuell effekt i design som gjør at en del av et bilde eller et element kan gjennomsiktig, slik at det vises bakgrunnen eller andre designelementer.
- Tracking: En justering av avstanden mellom bokstavene i et ord, som kan brukes til å forbedre lesbarheten og estetikken i designet.
- Target audience: En bestemt gruppe mennesker som et design eller en markedsføringskampanje er rettet mot.
- Template: En forhåndsdefinert design eller layout som kan brukes til å lage en rekke designelementer eller dokumenter på en konsistent måte.
- Texture mapping: En teknikk som brukes i 3D-modellering for å tilføre tekstur på et digitalt objekt eller en overflate.
- Tessellation: En geometrisk mønster som består av gjentatte former som passer sammen for å dekke et plan eller en overflate.
- Tone: En visuell effekt i design som refererer til den lyse eller mørke kvaliteten i en farge eller et bilde, og som kan påvirke stemningen og følelsen i designet.
- Theme: En bestemt designstil eller konsept som brukes som grunnlag for å skape et visuelt appell i designet.
- Transform: En endring i størrelsen, rotasjonen eller skalaen til et designelement eller et bilde, som kan brukes til å skape variasjon og interesse i designet.
- Texture gradient: En gradvis endring i tekstur fra et punkt til et annet i designet.
- Tonal range: Spekteret av toner eller nyanser som finnes i et bilde eller et design, og som kan påvirke dybden og dimensjonaliteten i designet.
- Typeface: En samling av relaterte skrifttyper, inkludert alle stilene og størrelsene som er tilgjengelige for den skrifttypen.
U
- UI: En forkortelse for User Interface, som refererer til det grafiske grensesnittet som brukes for å interagere med en digital applikasjon eller nettside.
- UX: En forkortelse for User Experience, som refererer til den totale opplevelsen en bruker har når de interagerer med en digital applikasjon eller nettside.
- User flow: En visuell representasjon av hvordan en bruker navigerer gjennom en applikasjon eller nettside, og som brukes til å optimalisere opplevelsen for brukerne.
- Uppercase: En skriftstil som bruker bare store bokstaver.
- Unity: Et designprinsipp som refererer til hvordan ulike designelementer jobber sammen for å skape et harmonisk og sammenhengende design.
- Underline: En linje som går under et ord eller en setning for å markere eller fremheve den.
- Uncoated paper: Et type papir som ikke har noen belegg eller etterbehandling, og som gir en mer naturlig og rustikk følelse til utskriftsdesignet.
- User testing: En metode for å evaluere brukeropplevelsen av en digital applikasjon eller nettside ved å observere og samle inn tilbakemeldinger fra faktiske brukere.
- Unsplash: En online tjeneste som gir gratis høyoppløselige bilder og fotografier til bruk i designprosjekter.
- URL: En forkortelse for Uniform Resource Locator, som er adressen til en spesifikk nettside på internett.
- Unicode: En standard for digitale karakterkoder som gjør at tekst og symboler kan vises korrekt på alle datamaskiner og plattformer.
- Unsharp mask: En teknikk for å skjerpe et digitalt bilde ved å øke kontrasten mellom pikslene i kantene.
- User persona: En fiktiv karakter som representerer en typisk bruker av en digital applikasjon eller nettside, og som brukes til å designe en mer tilpasset brukeropplevelse.
V
- Vector graphics: Grafikk som er laget av matematiske formler og vektorer i stedet for piksler, og som kan skaleres uten å miste kvalitet.
- Visual hierarchy: En organisering av designelementer i henhold til deres relative viktighet eller hierarki, for å skape en mer effektiv kommunikasjon av informasjon til brukeren.
- Visual identity: En samling av visuelle elementer som representerer en merkevare eller et selskap, inkludert logo, farger, typografi og andre designelementer.
- Visual language: En samling av designelementer som brukes til å kommunisere en bestemt stil eller følelse i designet, og som kan være konsistent over en hel merkevare eller applikasjon.
- Value: Lysstyrken eller mørkheten til en farge, som kan brukes til å skape dybde og dimensjonalitet i designet.
- Vignette: En visuell effekt som brukes til å gradvis dempe kantene av et bilde eller et designelement, for å fokusere på innholdet i midten.
- Visual design: Design av visuelle elementer som grafikk, fotografier, typografi og annet, for å skape en estetisk appell og kommunisere informasjon eller en følelse til brukeren.
- Variable font: En skrifttype som tillater justering av parametre som vekt, bredde og høyde, og som gir større fleksibilitet i typografien.
- Video editing: Prosessen med å redigere og arrangere videoklipp for å skape en sammenhengende og effektiv historiefortelling.
- Virtual reality: En teknologi som skaper en simulert virkelighet for brukeren ved hjelp av datamaskiner og sensorer, og som brukes til underholdning, utdanning og andre formål.
- Viewport: Området på en nettside eller en digital applikasjon som er synlig for brukeren på skjermen, og som kan tilpasses for å optimalisere brukeropplevelsen.
- Volume: Mengden av et element i et design, som kan brukes til å skape balanse og interesse i designet.
- Visual content: Enhver form for visuelt materiale som brukes i designet, inkludert bilder, grafikk, animasjon og video.
- Vibrance: En justering av fargemettningen i et bilde, som kan brukes til å gi en mer mettet og levende estetikk.
W
- Web design: Design av nettsider og applikasjoner for å skape en effektiv og estetisk appell, og for å optimalisere brukeropplevelsen.
- White space: Det tomme området mellom designelementer, som kan brukes til å skape en mer balansert og luftig estetikk, og for å fremheve visse designelementer.
- Wireframe: En enkel skisse av et design eller en nettside som viser de grunnleggende strukturelle elementene og navigasjonen.
- WYSIWYG: En forkortelse for «What You See Is What You Get», som refererer til en editor eller et verktøy som viser et nøyaktig forhåndsvisning av designet mens du redigerer det.
- Watermark: En synlig eller usynlig signatur eller merke som plasseres på et digitalt bilde eller en design for å beskytte det fra tyveri eller misbruk.
- Web safe colors: En samling av farger som er garantert å være synlige på alle datamaskiner og plattformer, uavhengig av skjermstørrelse og oppløsning.
- Web font: En skrifttype som er spesielt designet for å bli brukt på nettsider og digitale applikasjoner, og som er optimalisert for skjermvisning.
- Waterfall model: En lineær og sekvensiell modell for programvareutvikling, der hver fase må fullføres før neste fase kan starte.
- Web analytics: Innsamling, analyse og rapportering av data om besøkende og brukeratferd på en nettside eller applikasjon.
- Web hosting: Tjenesten med å lagre og tilgjengeliggjøre nettsider og applikasjoner på en server, slik at de kan være tilgjengelige på internett.
- Web accessibility: Design av nettsider og applikasjoner for å sikre at de er tilgjengelige og brukbare for mennesker med ulike funksjonshemninger eller begrensninger.
- Web development: Utvikling av nettsider og applikasjoner ved hjelp av programmerings- og markeringsspråk som HTML, CSS og JavaScript.
- Web-safe fonts: En samling av skrifttyper som er garantert å vises på alle datamaskiner og plattformer, uavhengig av om skrifttypen er installert på enheten eller ikke.
- Web banner: En annonse på en nettside som er utformet for å fremme et produkt eller en tjeneste, og som er vanligvis koblet til annonsørens nettside.
X
- XHTML: En versjon av HTML (Hypertext Markup Language) som følger XML (Extensible Markup Language) standarden, og som brukes til å utvikle nettsider.
- XML: En utvidbar markeringsspråk som brukes til å strukturere og organisere data, og som er vanlig i utvikling av nettsider og applikasjoner.
- X-height: Høyden på små bokstaver i en skrifttype, målt fra bunnen av bokstaven til midten av x-bokstaven, og som påvirker lesbarheten av teksten..
- XSLT: En programmeringsspråk som brukes til å transformere og manipulere XML-dokumenter til andre formater, som HTML eller PDF.
- X-banner: En type bannerannonse som er formet som et X, og som ofte brukes på messer eller utstillinger for å markedsføre en merkevare eller et produkt.
- Xylografi: En teknikk for å skape trykkblokker eller stempel ved å skjære mønstre eller bilder inn i tre.
- Xerography: En metode for reproduksjon av dokumenter eller bilder ved hjelp av en elektrostatisk prosess, som brukes i kopimaskiner og skrivere.
- XML sitemap: En liste over alle sidene på en nettside eller applikasjon som er strukturert i XML-format, og som brukes av søkemotorer for å indeksere innholdet på nettstedet.
Y
- Yin yang: Et begrep fra kinesisk filosofi som beskriver den dynamiske balansen mellom to motsatte, men likeverdige krefter, og som kan brukes som inspirasjon for design av logoer eller andre grafiske elementer.
Z
- Zigzag: En linje eller et mønster som går frem og tilbake i en vinkel eller en serie av vinkler, og som kan brukes til å skape bevegelse og dynamikk i designet.
- Zany font: En skrifttype som er kjent for sin unike og eksentriske stil, og som kan brukes til å legge til personlighet og karakter i designet.
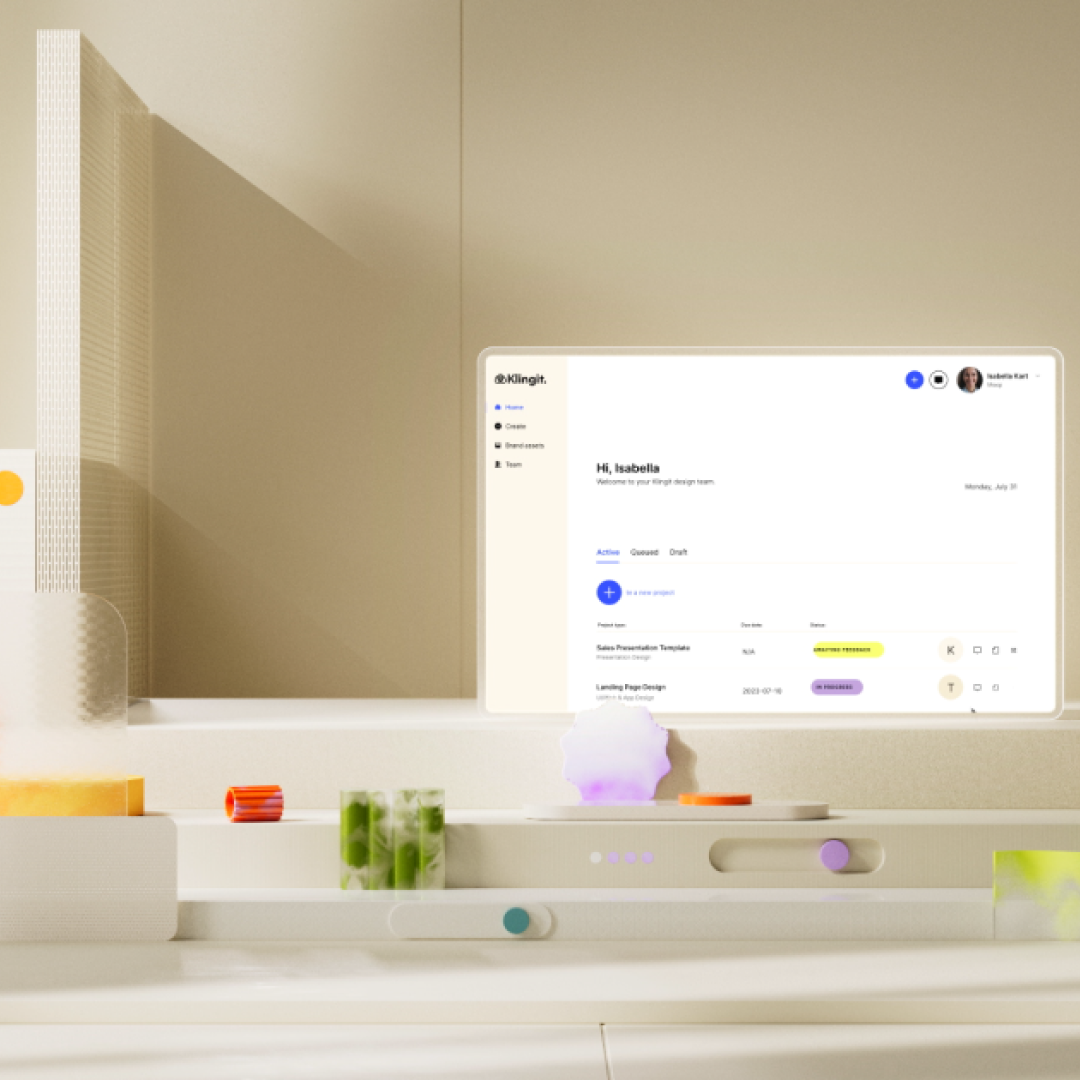
Hvorfor Klingit?
Hele merkevaren din, samlet.
Fra tone of voice til annonsemaler – Klingit samler spredte markedsressurser i ett ryddig og brukervennlig økosystem.
AI møter faktiske mennesker.
Dataene dine flyter inn i vår kreative plattform. Ekte designere + automatisering = raskt, skalerbart innhold tilpasset din merkevare.
Fart uten slurv.
Vi fjerner kaos og bygger strukturer rundt prosessen din – slik at du kan gå fra idé til kampanje uten omveier.
Én partner. All markedsføring.
Strategi, design, innhold og produksjon – håndtert av ett team, på ett sted. Enkelt.
Over 150 ledende merkevarer bruker Klingit
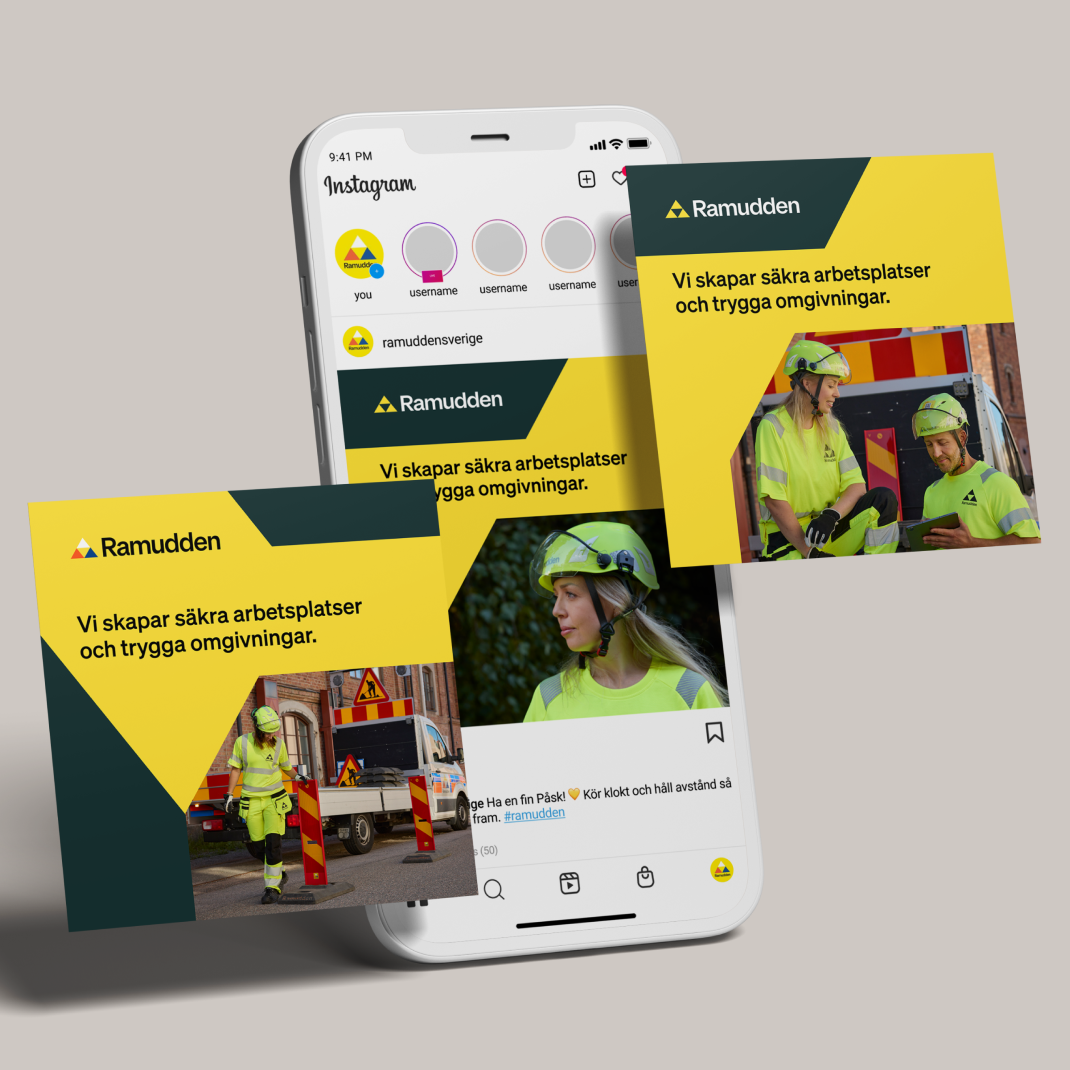
Se vårt arbeid
Vi kombinerer estetikk med praktisk funksjonalitet for å skape både visuelt tiltalende og brukervennlige løsninger. Fra utvikling av visuelle identiteter til produksjon av markedsmateriell i stor skala.
Vanlige spørsmål
Har du noen spørsmål? Ta en titt på våre ofte stilte spørsmål for raskt å finne svar på det du lurer på.
Hva påvirker kostnadene for Klingits tjenester?
Vår prissetting bestemmes av kompleksiteten og omfanget av prosjektet, typen tjenester som kreves, og antall studiepoeng som brukes. Kreditter er basert på kompleksitetsnivået til oppgaven, noe som sikrer at du får transparente og forutsigbare priser.
Er det noen oppstartskostnader eller skjulte gebyrer?
Nei, Klingit opererer med full åpenhet. Det er ingen skjulte avgifter eller installasjonskostnader. Alle kostnader er tydelig skissert i våre prisplaner.
Hvordan får jeg et skreddersydd tilbud på et prosjekt?
For å få et tilbud, ta kontakt med salgsteamet vårt via kontaktskjemaet. Oppgi detaljer om prosjektet ditt, så utarbeider vi et tilbud.
Hvordan fungerer kredittsystemet?
Tjenestene våre er basert på et creditsystem. Kreative tjenester kategoriseres i tre kompleksitetsnivåer: lav (1 credit per time), middels (1,25 credits per time) og høy (1,5 credits per time). Dette sikrer at du betaler for prosjektets faktiske verdi og kompleksitet.
Tilbyr dere noen rabatter?
Ja, vi tilbyr rabatter for langsiktige samarbeid.
Kan jeg endre mitt abonnement senere?
Ja, abonnementene våre er fleksible. Du kan oppgradere eller nedgradere når som helst.
Hvor ofte vil jeg bli fakturert?
Faktureringsfrekvensen avhenger av hvilken plan du velger.
Tilbyr dere noen garantier på tjenestene deres?
Ja, det gjør vi. Hvis du ikke er fornøyd med sluttresultatet, vil vi samarbeide med deg for å oppfylle forventningene dine.
Nysgjerrig, men ikke helt overbevist?
Vil du se hvordan Klingit kan hjelpe med design og kommunikasjon? Book et videomøte med oss.
La oss prate!
Alle kreative tjenester under ett tak
Enkel oppstart og lynraske leveranser
1 måned prøvetid uten risiko



Vårt team svarer vanligvis innen 1 time på arbeidsdager (mandag til fredag, mellom kl. 09-16).



Vårt team svarer vanligvis innen 1 time på arbeidsdager (mandag til fredag, mellom kl. 09-16).